
Create A Website Layout With Css Grid Gambaran
CSS Grid Layout Design Inspiration & Examples. CSS grid layout offers a grid-based layout system, with rows and columns, that makes it easier to design web pages.. Scrollable Agency Portfolio Grid Design. scroll animation grid layout portfolio. Responsive Honeycomb Grid Layout in Pure CSS Code by: Jesús Castro from.

Create A Simple Responsive Portfolio Page with Filtering and Hover Effect (Updated)
4.1 Inserting Filterable Portfolio Module 4.2 Style Filter Criteria Text, Project Title and Pagination Text 4.3 Creating a Translucent Hover Overlay 4.4 Adding a Border to the Portfolio Grid Items with Custom CSS 4.5 Adding CSS to Style Pagination Border

Creative Portfolio Filterable Grid using HTML CSS & All
Bootstrap is a popular front-end CSS framework which is used to develop responsive and mobile friendly websites. The latest release of Bootstrap is version 5. You can find the official documentation of Bootstrap 5 here. Folder Structure We will now start working on creating the portfolio website. First, let's create the folder structure.

Build a Portfolio website with HTML, CSS, and Bootstrap Grabbble
Learn How to Create a Responsive Portfolio Gallery Grid with CSS July 28, 2023 by Deb In this article, we will explore the process of creating a responsive portfolio gallery grid using CSS. A portfolio gallery is an essential component for showcasing your work, whether you are a photographer, designer, or artist.

40 Free HTML CSS Portfolio Web Design Templates 2020 Bashooka
Collection of 65+ CSS Galleries. All items are 100% free and open-source. The list also includes flexbox css galleries, grid, and lightbox. Dev Snap. HTML & CSS. HTML Examples CSS Examples. portfolio, gallery, flexbox, css-grid. 23. Tumblr Photogrid/photoset With Flex-box In Place Of JavaScript. Author: Zed Dash (z-) Links: Source Code.

Portfolio responsive s01e02 CSS grid Code + HTML + CSS
Hey, Pixels! Welcome back to part 2 of this responsive portfolio website tutorial. In this video, I'll show you how to code this responsive clean modern one-.

Personal Portfolio using HTML and CSS Portfolio website YouTube
Learn how to make a portfolio website using HTML and CSS. We will create this using CSS Flexbox and CSS grid. It will be fully responsive as well. The design.

Responsive HTML CSS Portfolio Website using Flexbox and Grid
Enable deeplinking to the Portfolio AJAX. Enfold Version 3.0.4+. This snippet will allow you to create links to your portfolio ajax items and have one of them open up when the page is loaded. 1. Add to the functions.php file. First off open up the functions.php file and add this to the very bottom.

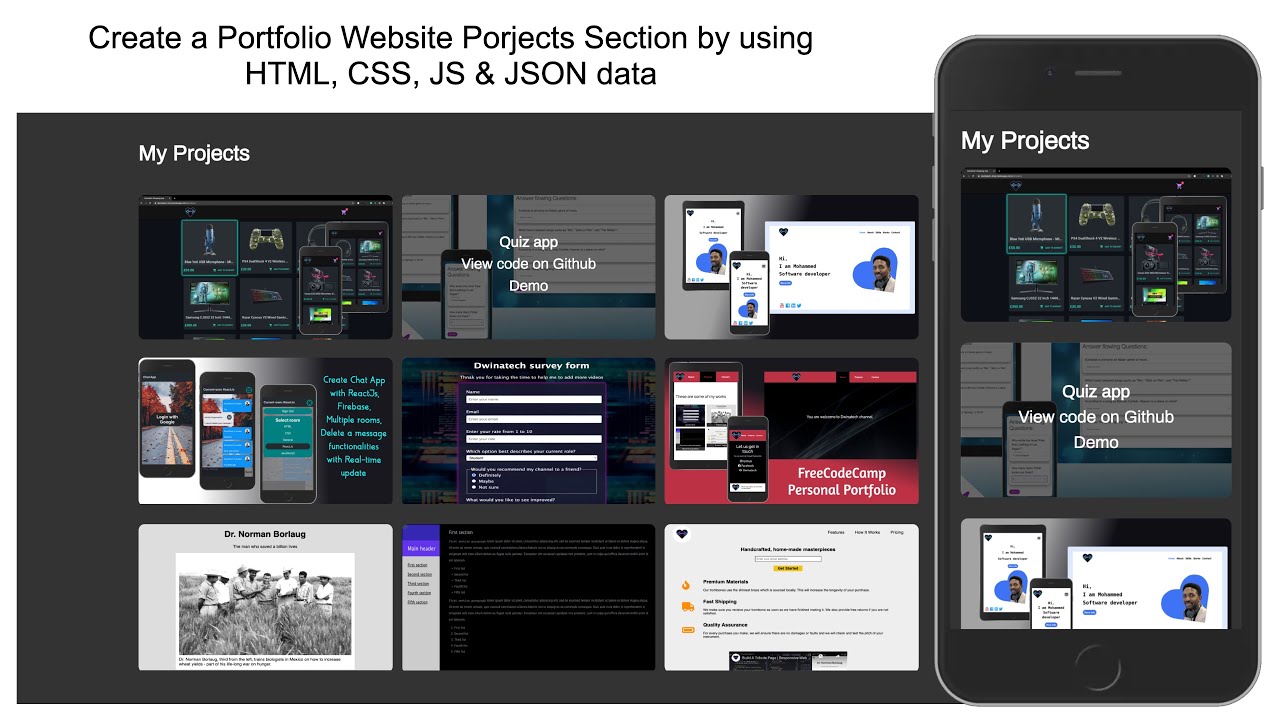
Create Projects Section For a Portfolio Website using HTML, CSS (Grid system), JS & JSON data
How To Create a Portfolio Website Step 1) Add HTML: Example
MYLOGO.COM
PORTFOLIO
Resize the browser window to see the responsive effect.